Work→ kinderkloset Responsive Website - UX/UI Case Study
Overview
As part of the Google UX Design Certificate course, I was tasked with designing a responsive website. Kinderkloset is a user-friendly social e-commerce platform where parents can buy and sell second-hand children's clothing. On Kinderkloset, users can customize the appearance of their shops, follow and message others, create group chats, join communities, and compare listing prices with retail prices to see how much they can save.
Role
User research
Wireframing
Prototyping
Conducting
usability studies
Accounting
for accessibility
Iterating on designs
Tools
Figma
Miro
Duration
2023 - 6 weeks
Identifying the Problem
Buying and selling used clothing online is often a time-consuming process for parents. Tedious listing and checkout procedures, cluttered interfaces, and safety concerns can lead to frustration, prompting users to leave the site and search for an alternative platform. However, there is an opportunity to create a platform that makes buying and selling quicker and easier. This will result in user satisfaction, higher ratings, and increased sales.
The goal of the project is to design a user-friendly responsive website for parents to buy and sell their children's used clothing.
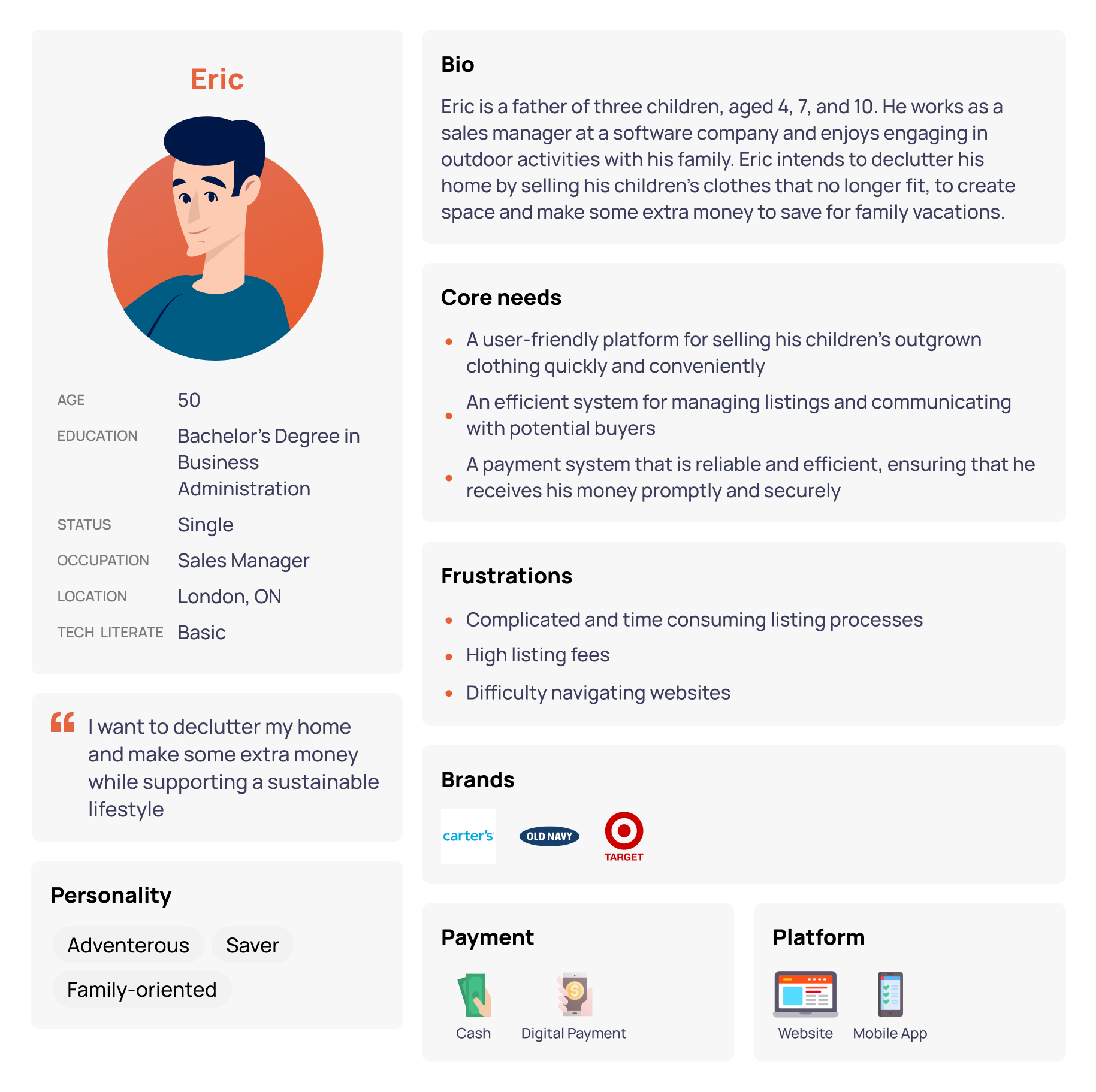
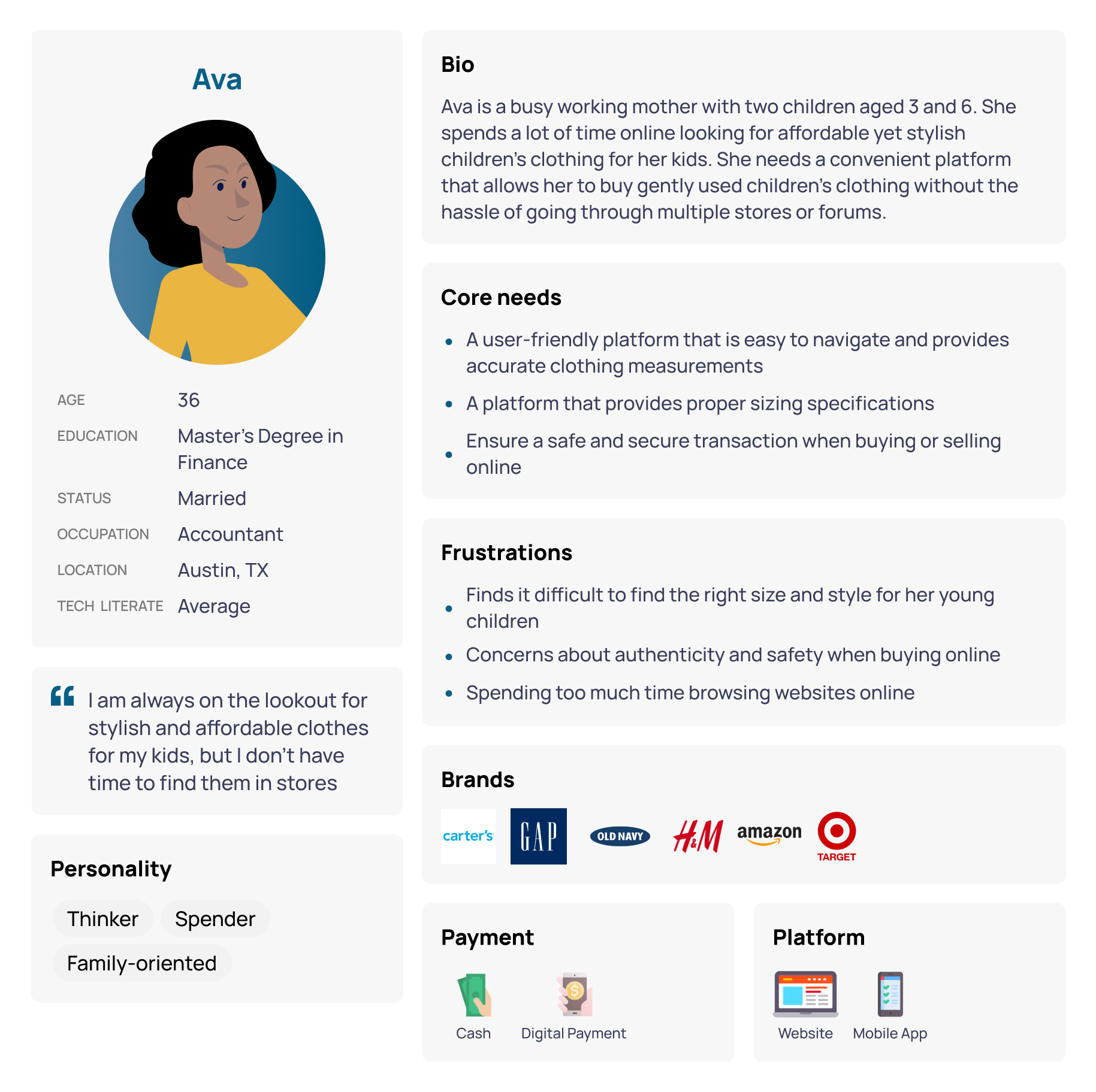
Understanding the user
User personas and journey maps helped me gain a better understanding of the users I was designing for and their needs. Eric struggles with time-consuming and complicated listing processes when selling online, while Ava experiences difficulties finding accurate measurement details and has safety concerns when shopping online.


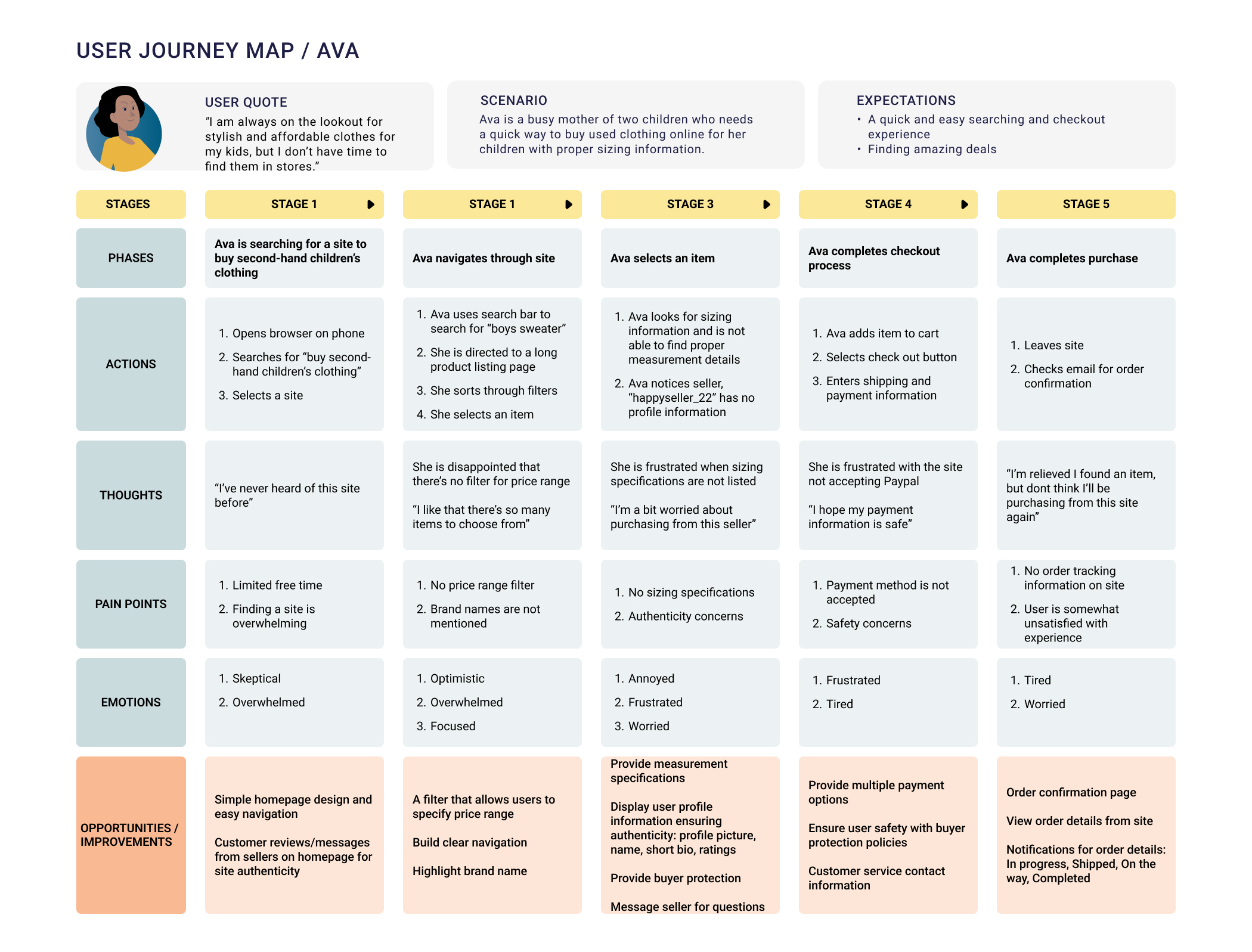
Ava’s user journey highlighted the frustrations many users experience with online shopping and helped generate ideas for opportunities that I can incorporate into my design.

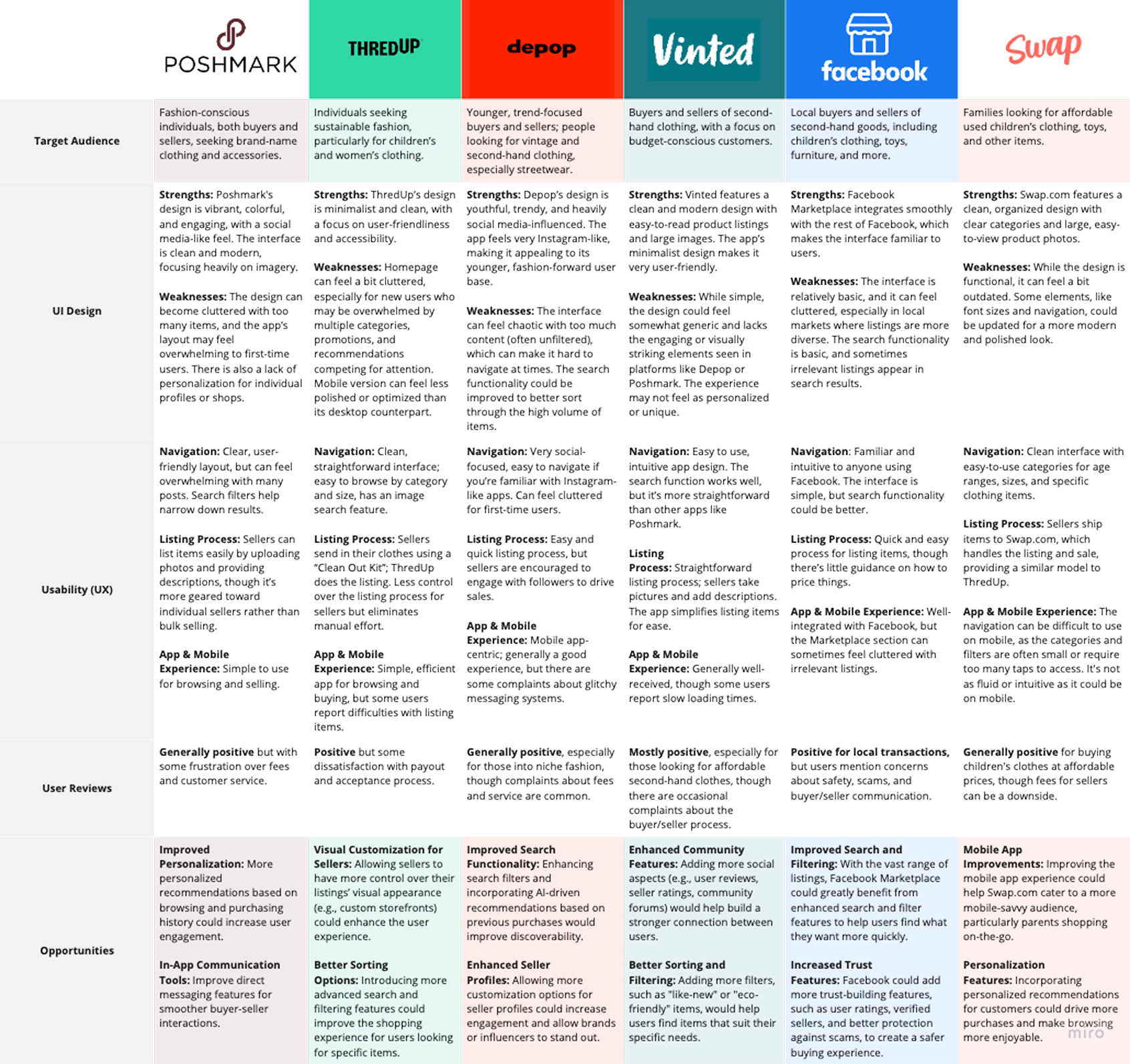
Analyzing the Competitors
Building a competitor analysis chart of the commonly used sites for buying and selling secondhand clothing helped me identify their key strengths, weaknesses, and areas for further improvement.

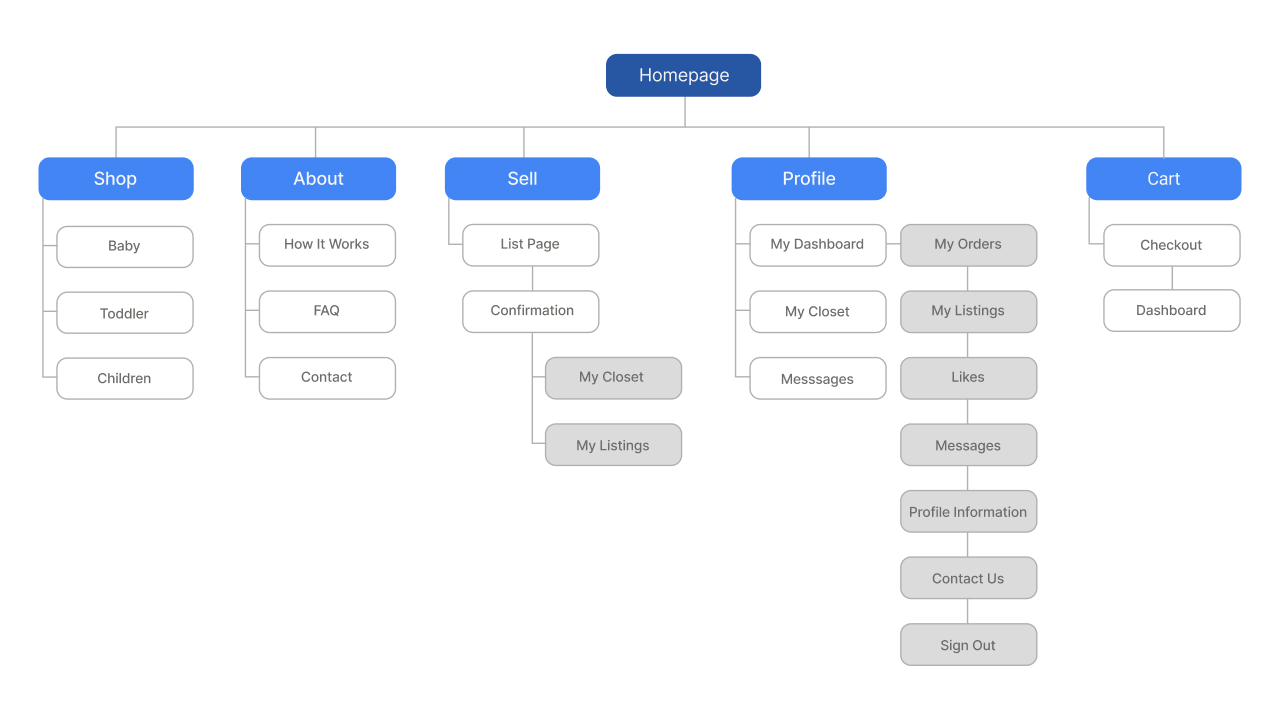
Planning Information Architecture
Creating a sitemap early on helped me organize content on the homepage.

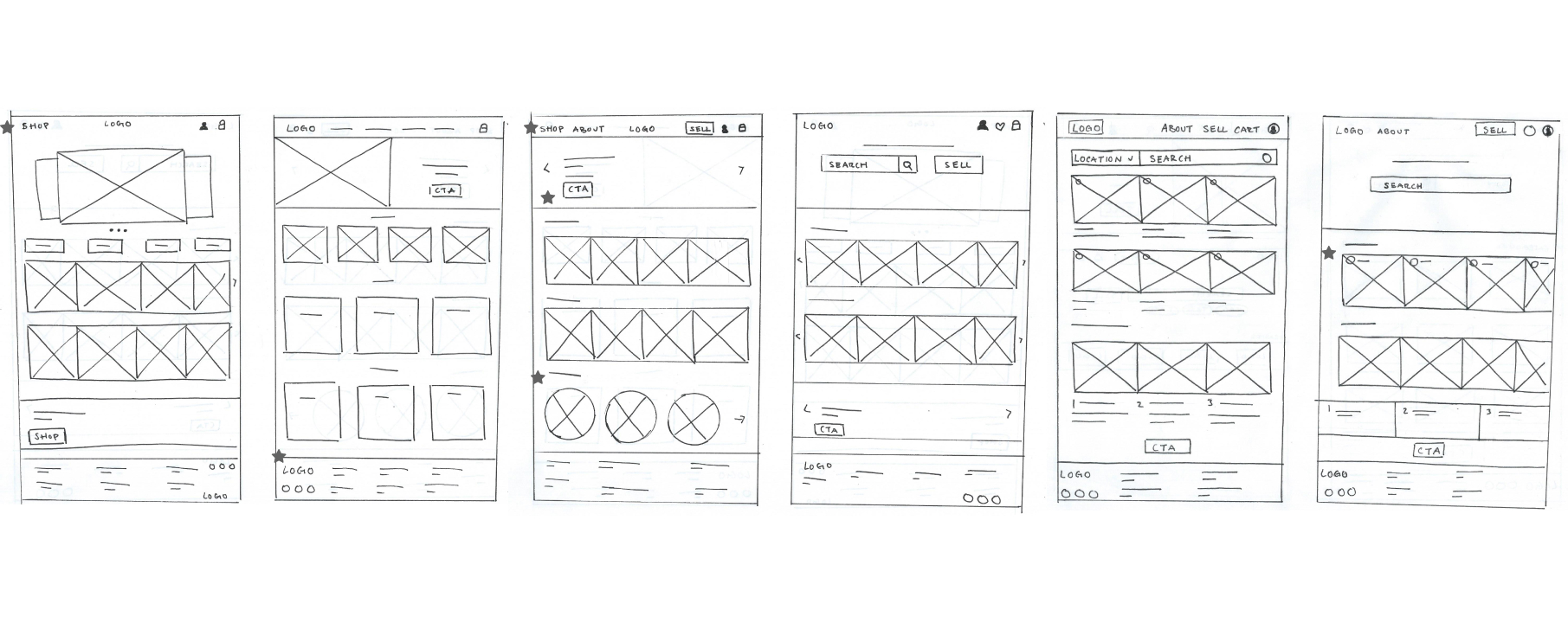
Starting the Design Process
I began by sketching layouts on paper to ensure that the elements that made it to digital wireframes would be well-suited to address user needs. The homepage screens provide easy navigation and organized content, providing users with a user-friendly experience.

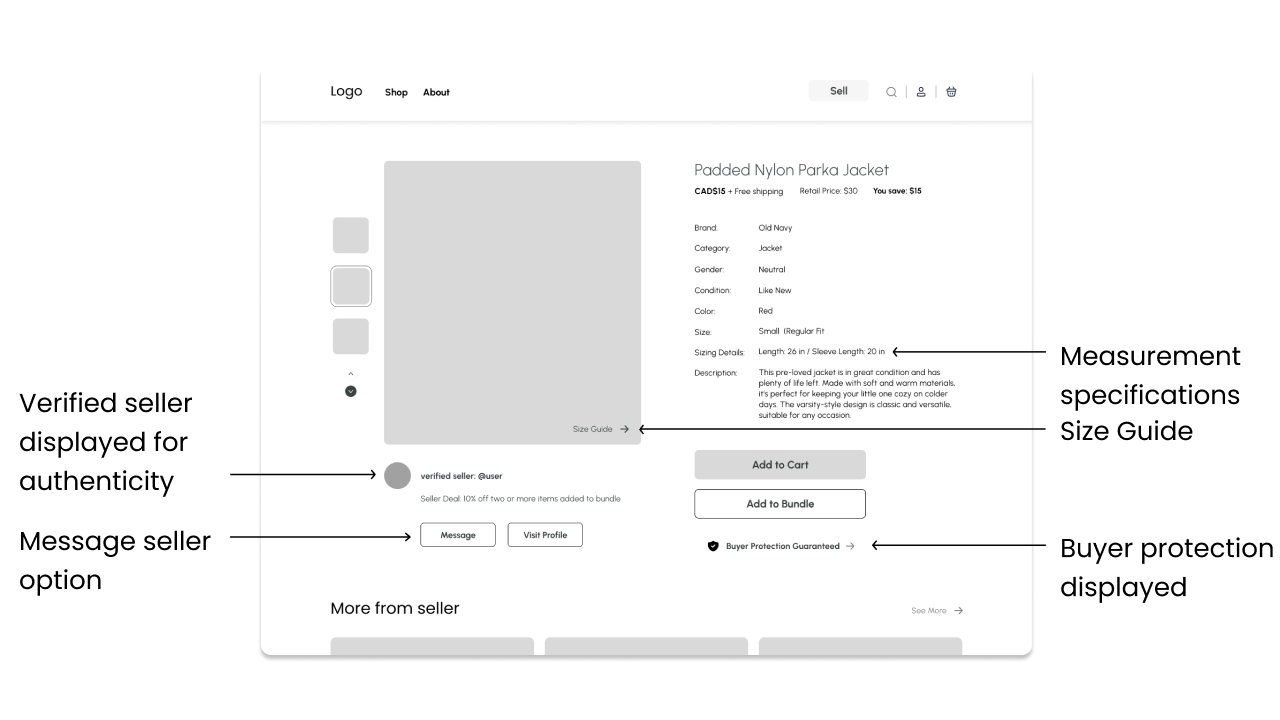
Digital Wireframing
During the initial design phase, I considered the insights gathered from user research to create the screen designs. Eric had expressed frustration with navigating websites and time-consuming and complex listing processes. To address this, I designed a simple one-page listing process that can be easily accessed from the menu bar.
Meanwhile, Ava had difficulty finding a website that provided accurate sizing measurements and ensured safe online shopping. To cater to Ava's needs, I included a section for sellers to specify measurement details, included an online size guide, added a link to a verified seller profile, and implemented a buyer protection policy.

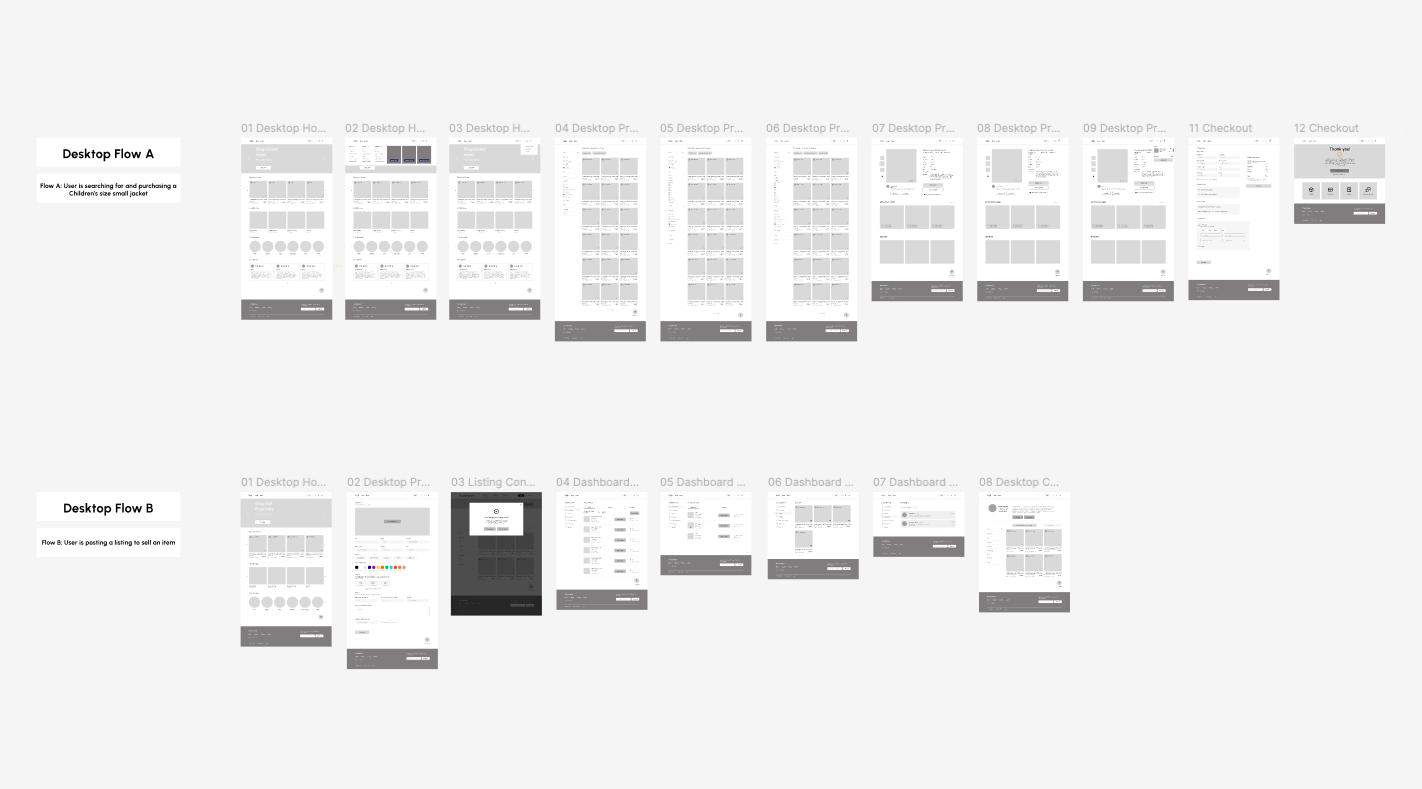
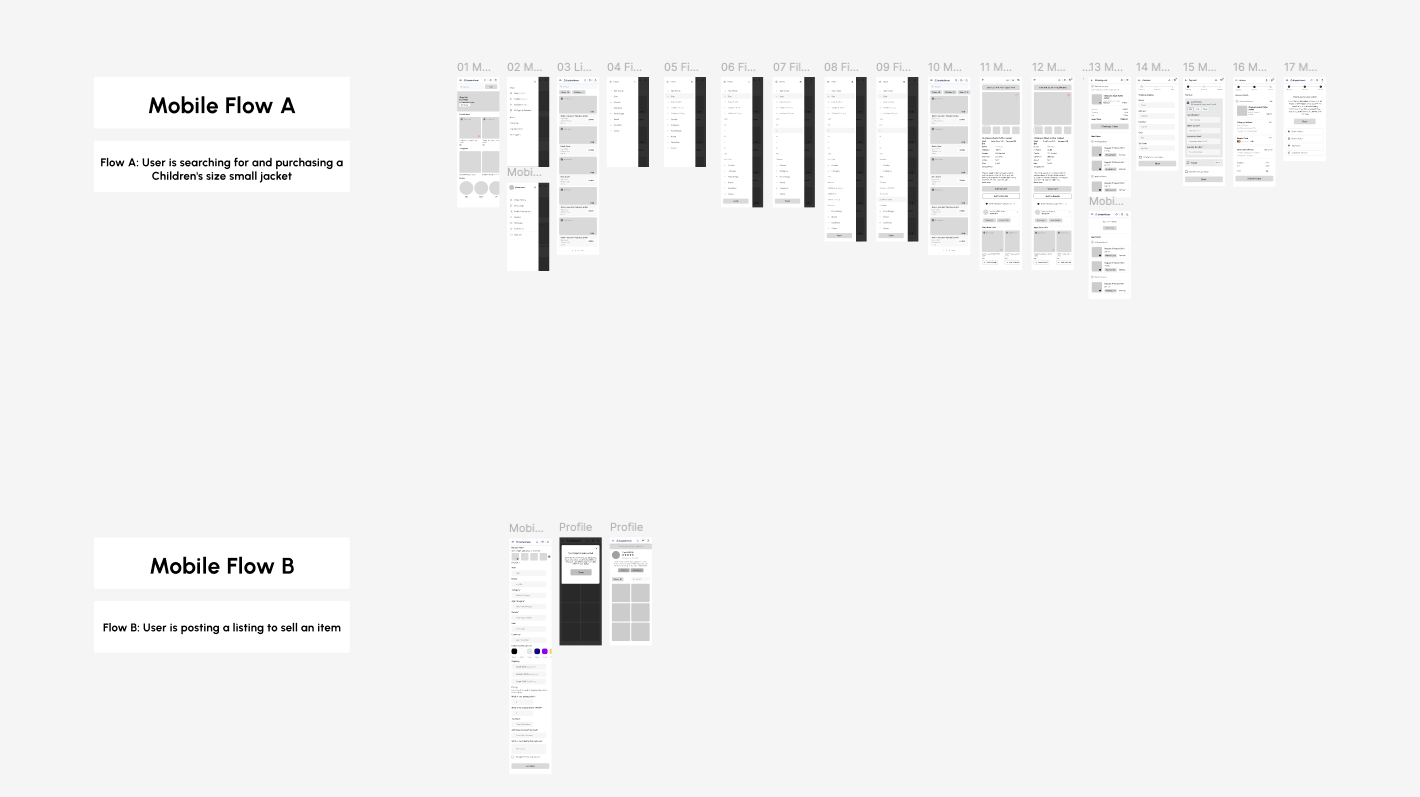
Low-Fidelity
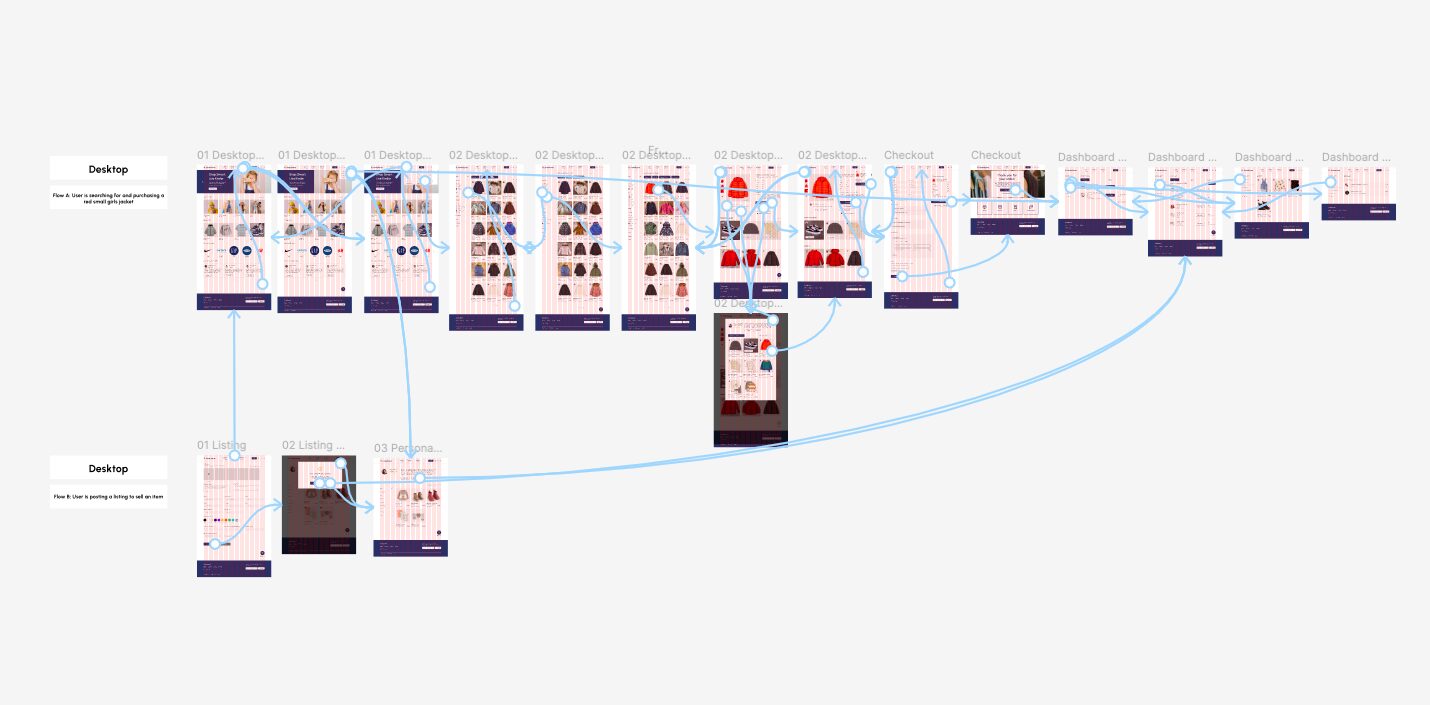
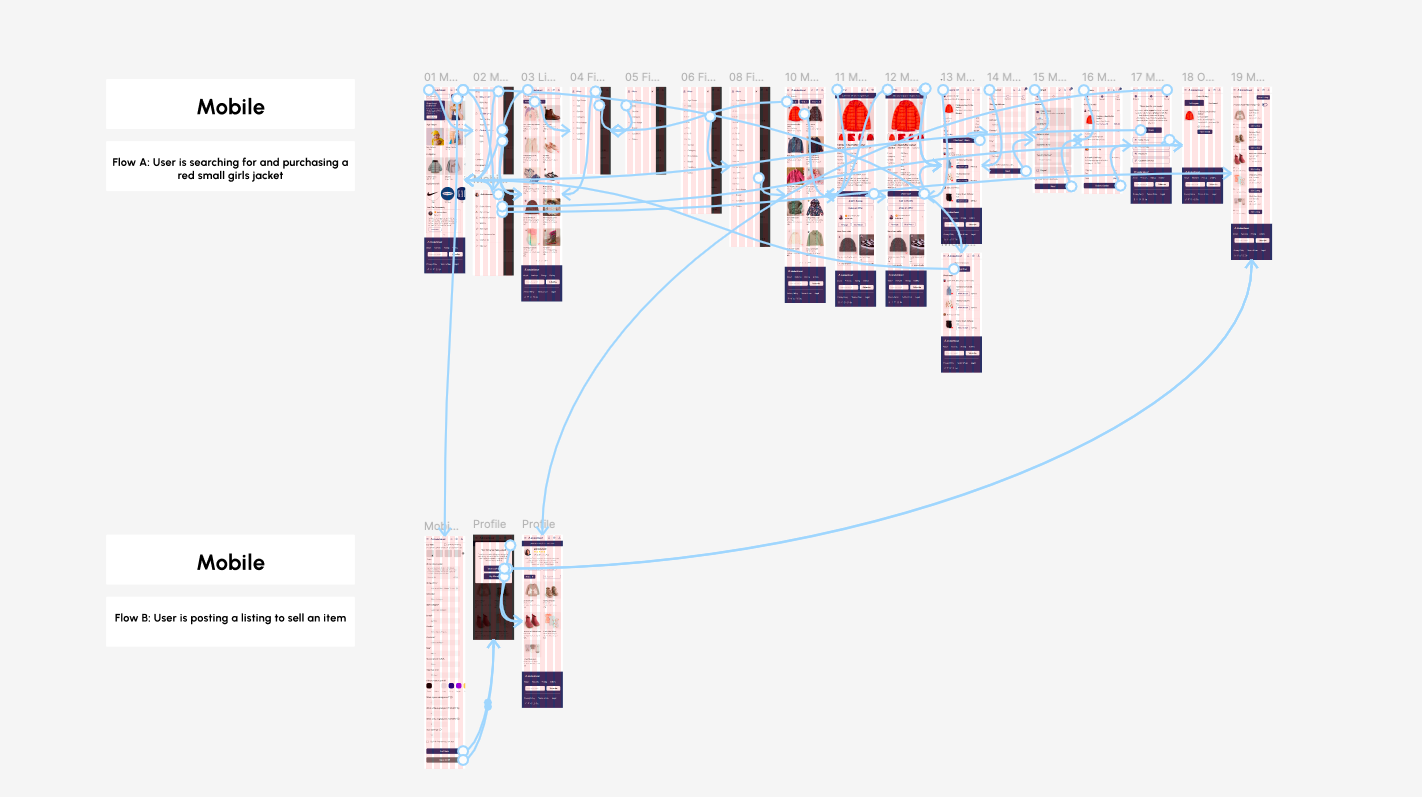
I designed two user flows for the low-fidelity prototype. The first flow, Flow A, connects the primary user flow of selecting an item and placing an order. The second flow, Flow B, demonstrates the user listing an item. I adapted both user flows for the mobile version.


Usability Testing
I conducted two rounds of usability studies with five users between the ages of 18 and 45. First, I had each user search for a girls size small jacket, then I had them sell an item. The findings from the first study helped guide the design process, from early wireframes to mockups. The second study revealed the aspects that needed further refinement.

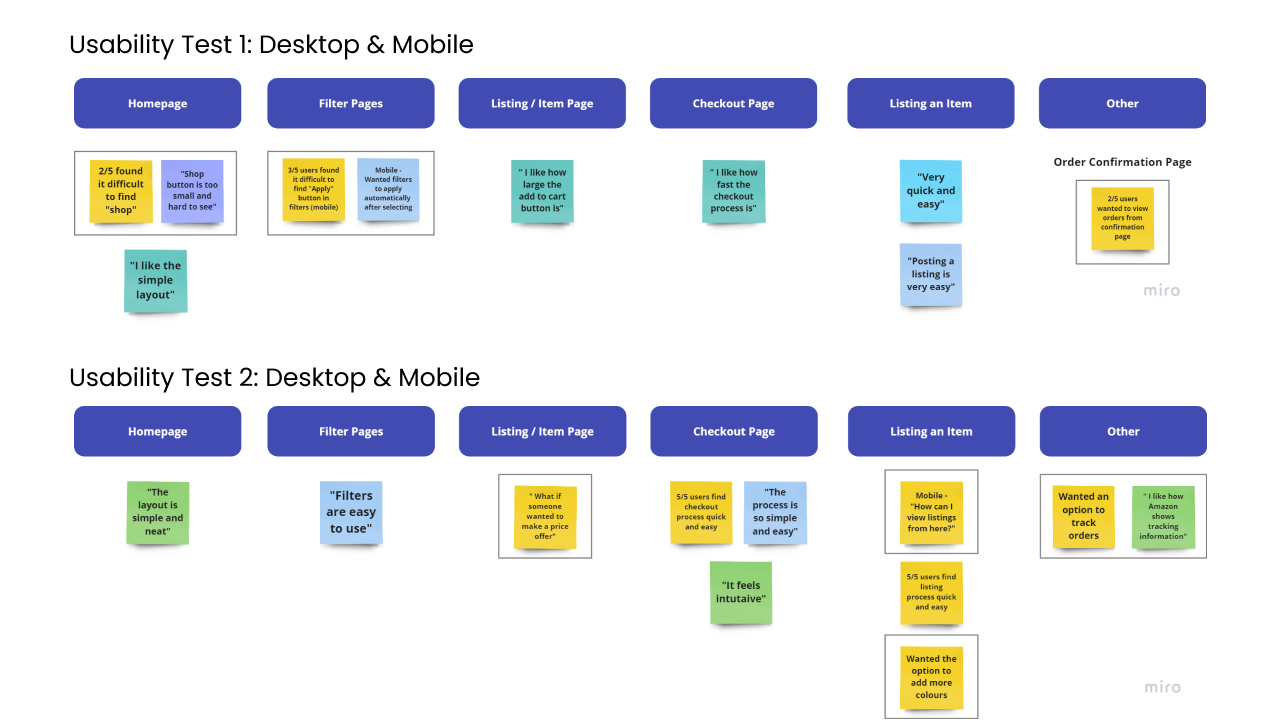
Usability Study:
Key Findings
Round 1 Findings
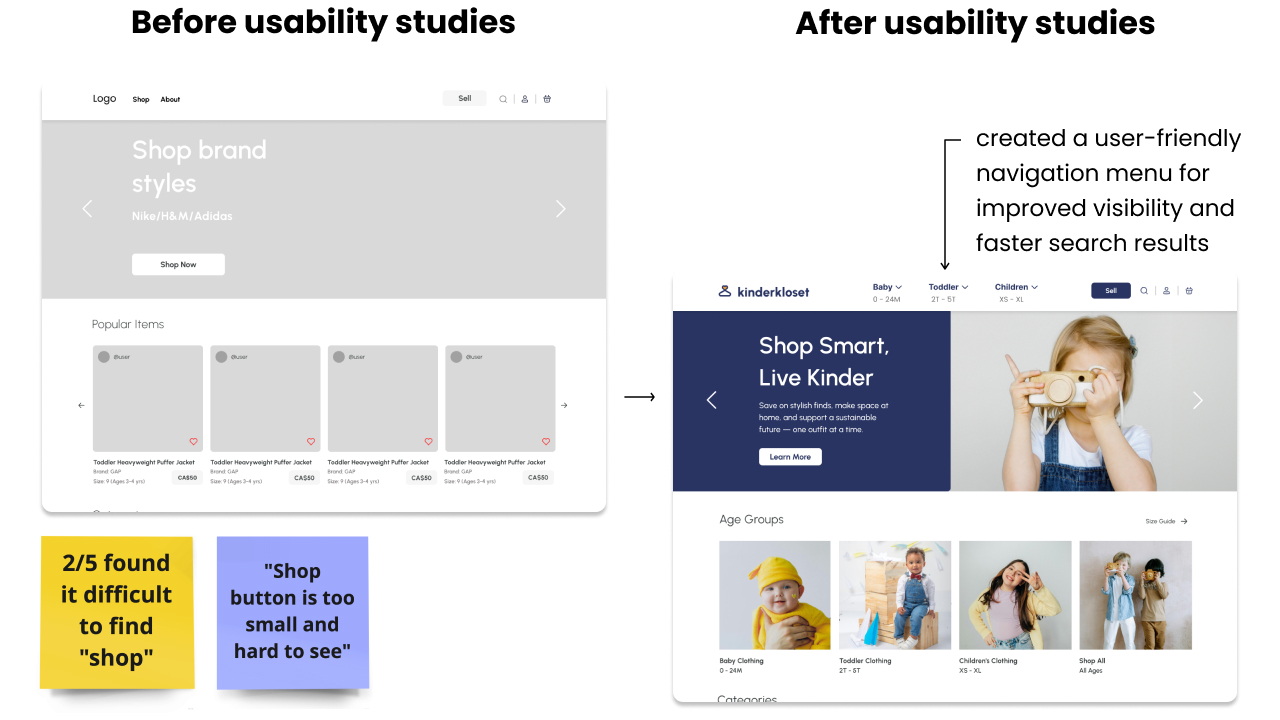
- 2/5 users found it difficult to find “Shop” on the homepage (Desktop)
- 3/5 users found it difficult to find the “Apply” filter button (Mobile)
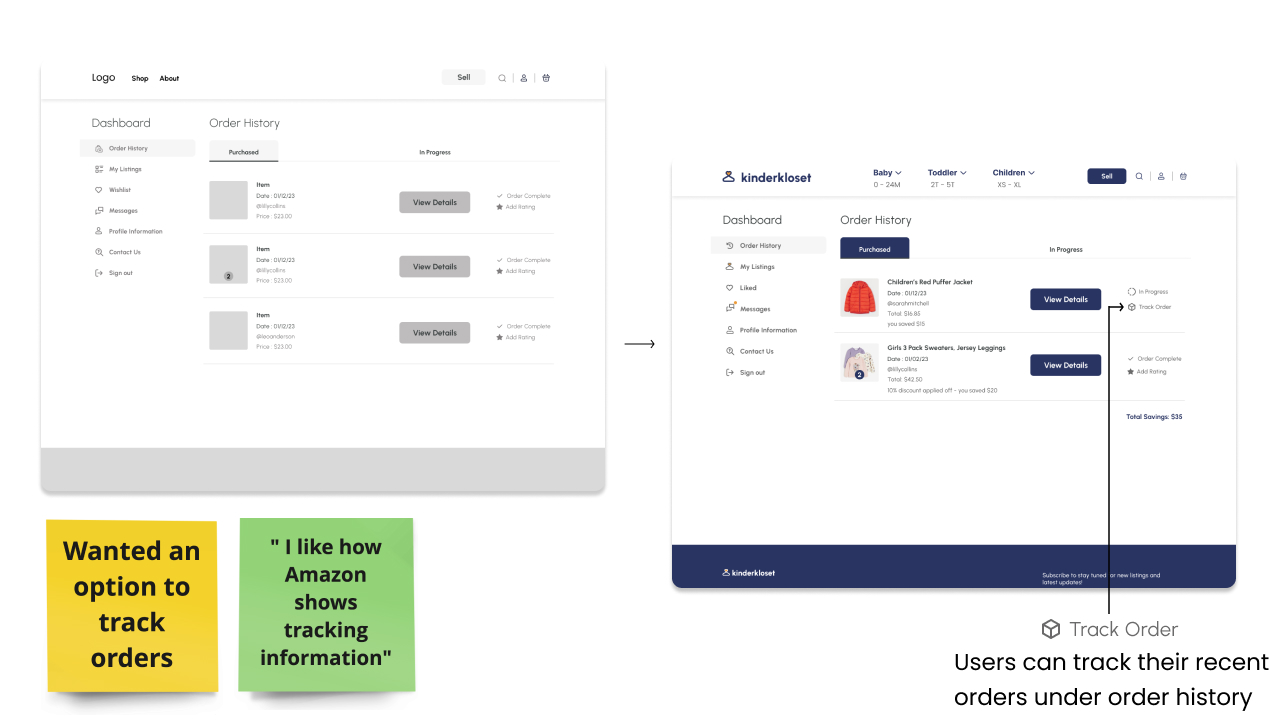
- 2/3 users wanted an option to track order
Round 2 Findings
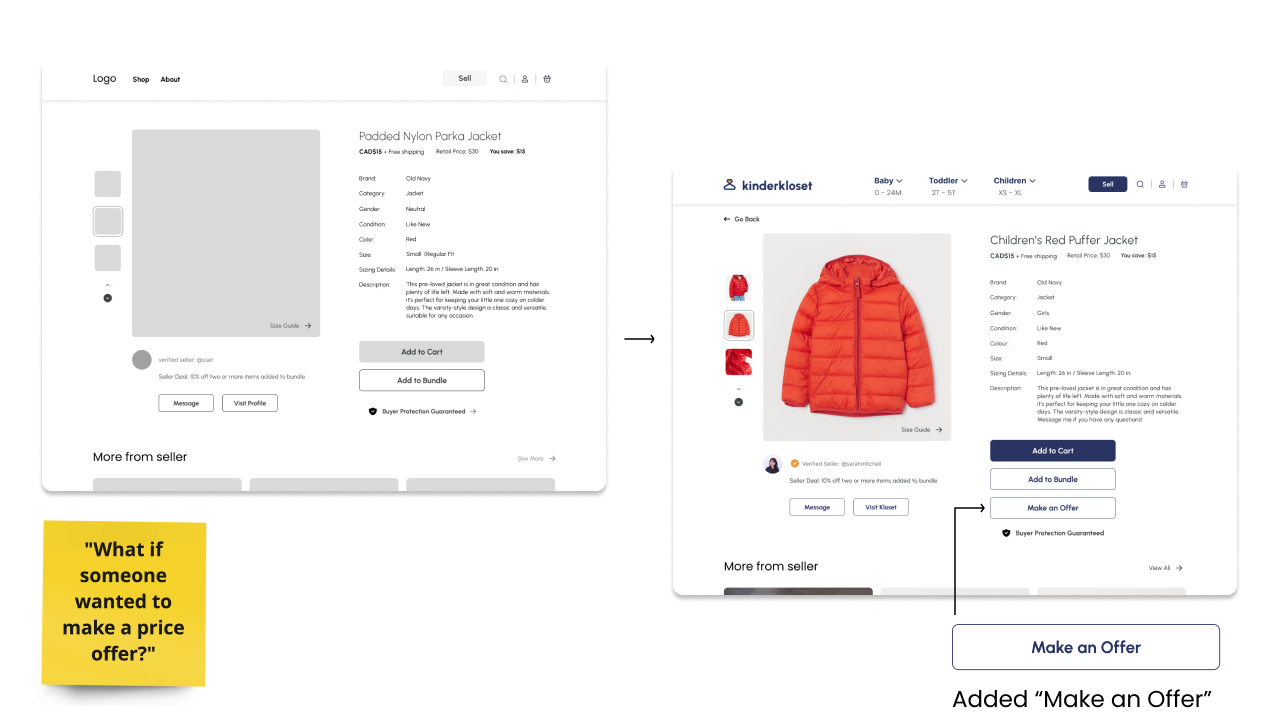
- Users want an option to make an offer
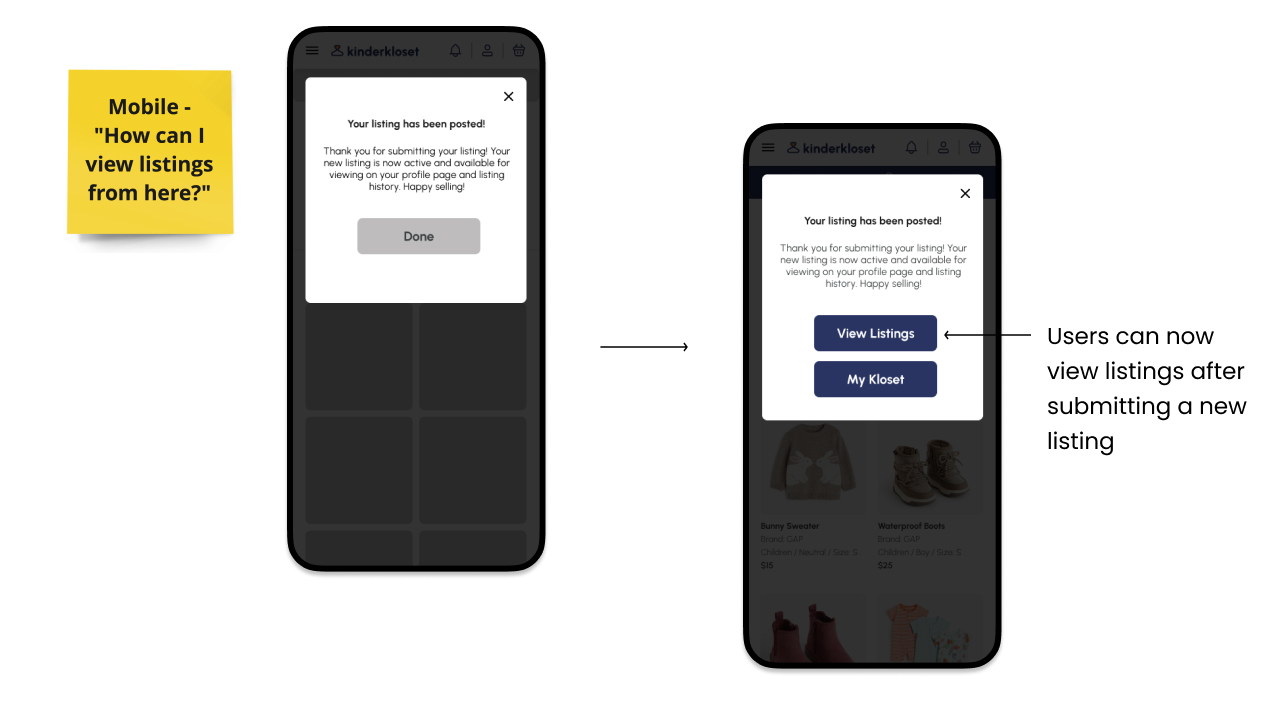
- Users want to view listings from the confirmation pop-up (Mobile)
Refining the Design




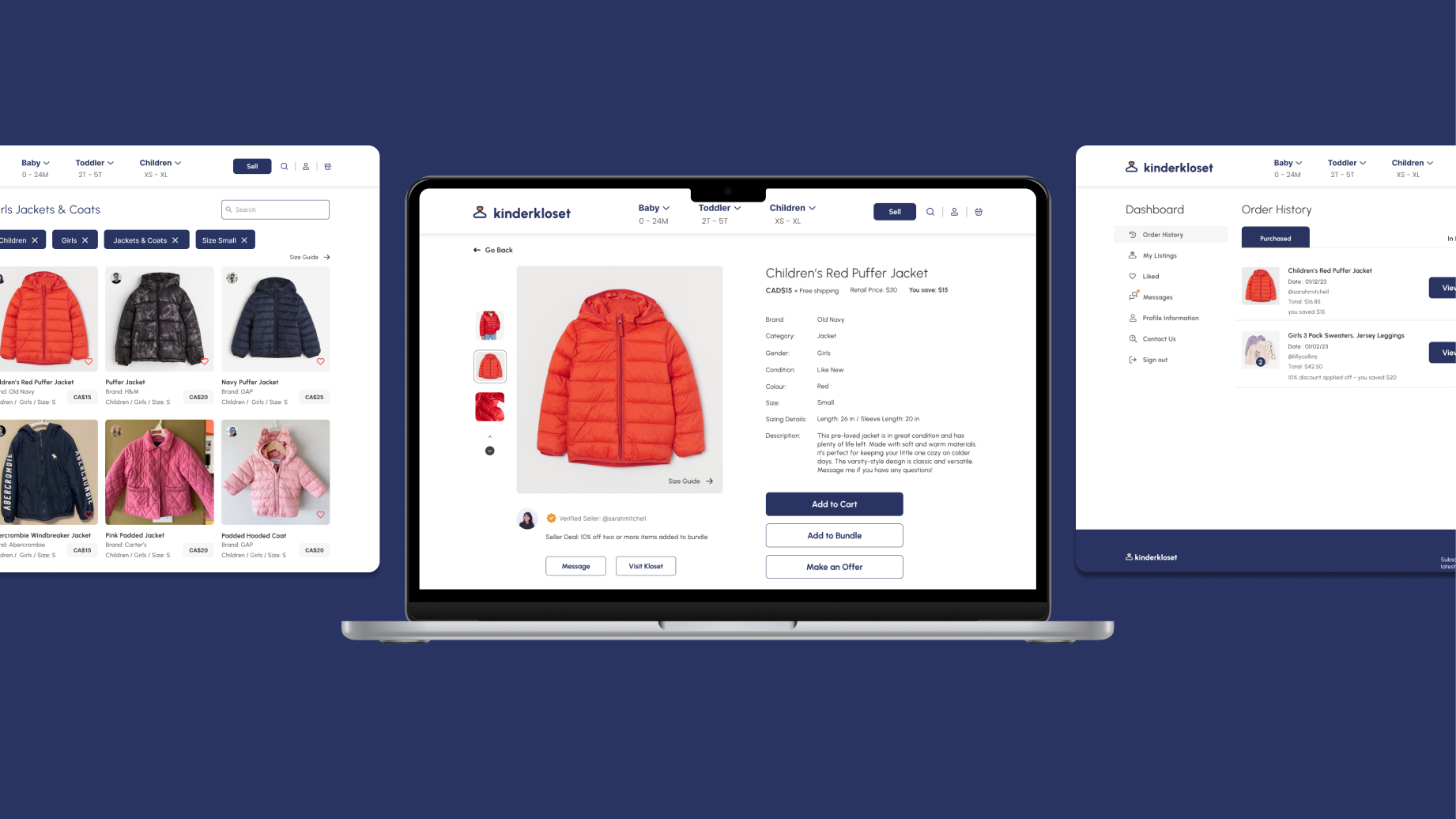
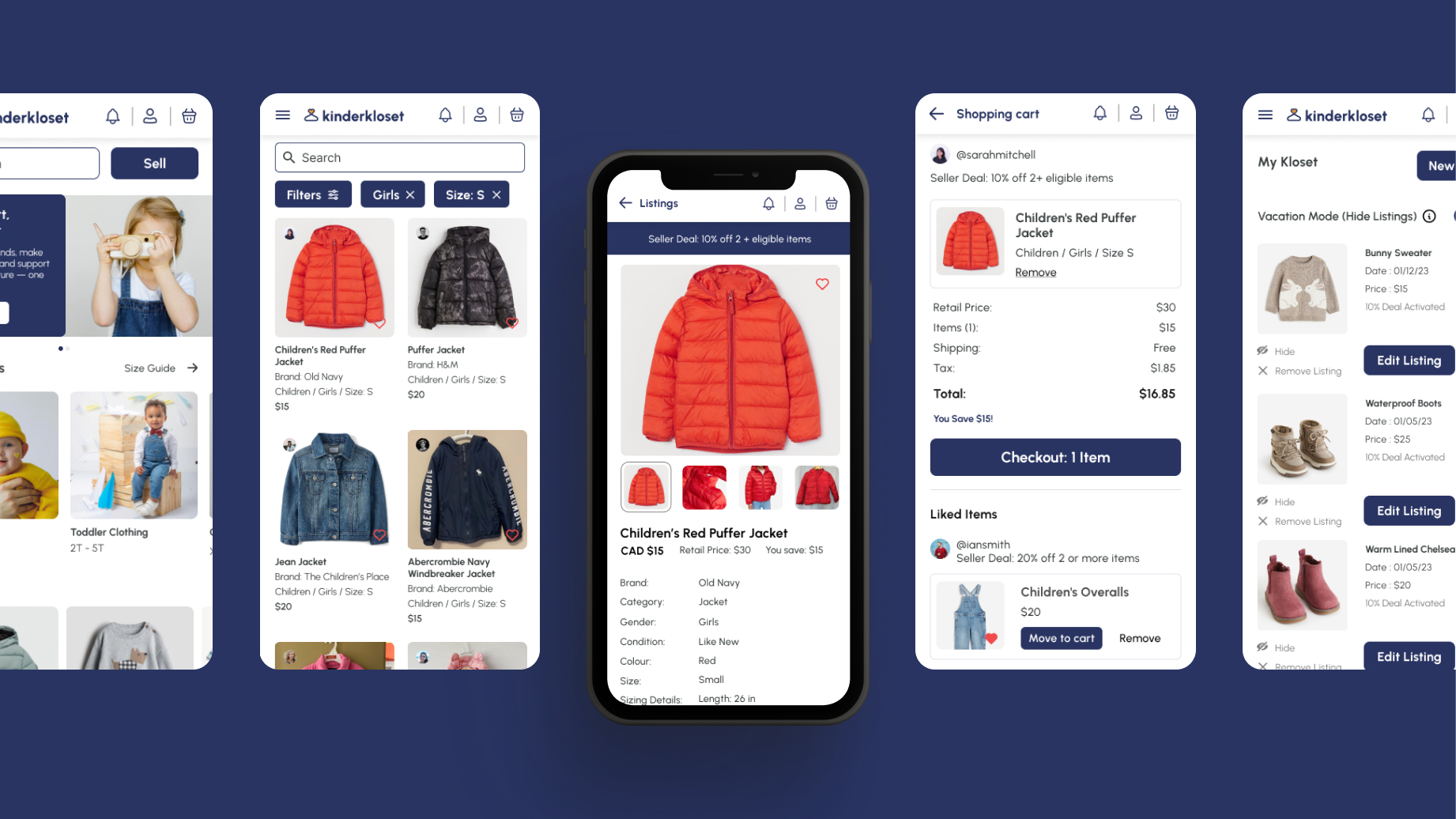
High-Fidelity Prototype
The high-fidelity prototype presented cleaner user flows for buying and selling children's clothing.


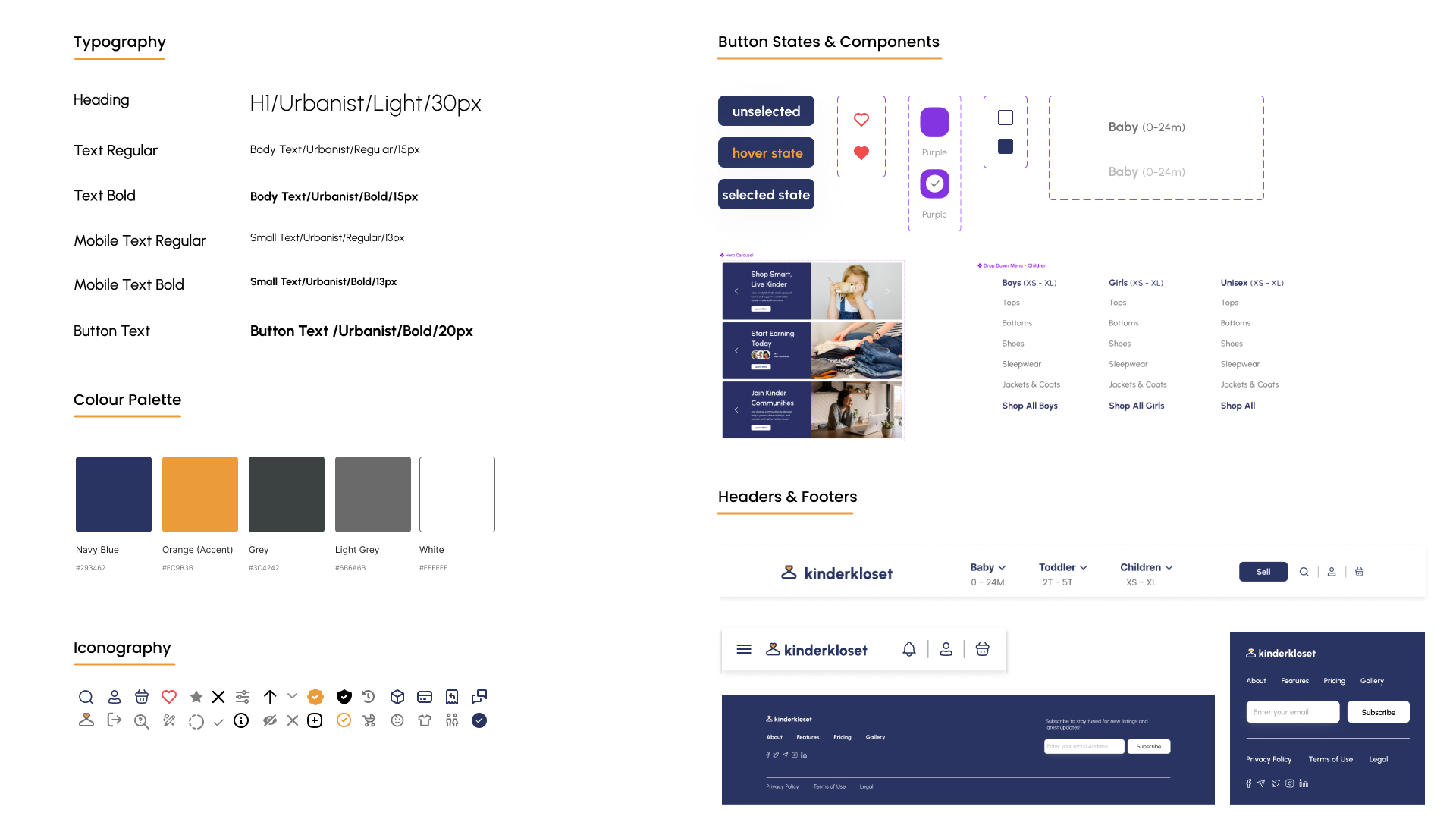
UI Guide

Branding
kinderkloset's brand is centred around playfulness, trust, community, and sustainability. The word "kinder" has a double meaning: in German, "kind" means child, while in English, "kind" refers to a positive characteristic. The logo features a clothing hanger with a heart, symbolizing kindness and clothing. The colour navy blue represents trust, while orange symbolizes happiness and youth.




Impact
kinderKlosets provides an easy-to-use interface for a quick listing and checkout process.
"The site feels intuitive" - User B
"The checkout and listing process is so fast" - User C
What I Learned
After completing Kinderkloset, I continued to develop new ideas for the site, design and test new components and layouts and fix errors in the design. I learned that the final design is never really final and that there are always opportunities to continue building on a project in the future.
© 2025 Kendra Terrero