Work→ Cinebites Mobile App - UX/UI Case Study
Overview
During the Google UX Design course, I had the opportunity to design a snack-ordering app for a movie theatre. Cinebites is a mobile app that improves the moviegoing experience by allowing users to order snacks and beverages directly from their seats. With Cinebites, moviegoers can order snacks for pick-up or have them delivered to their seats, and create group orders.
Role
User research
Wireframing
Prototyping
Conducting
usability studies
Accounting for
accessibility
Iterating on designs
Tools
Figma
Miro
Duration
2023 - 6 weeks
Identifying the Problem
Although many cinema apps allow pre-ordering of snacks, very few offer the option of ordering during the movie. For moviegoers, ordering snacks can be a frustrating experience due to long wait times at the concession stand or the desire to order during the film without interrupting the viewing experience.
The goal of the project is to design an app that allows users to order snacks from their seats without having to miss their movie.
Understanding the user
Through user research, I conducted usability studies and developed user personas and journey maps to understand the users I was designing for and their needs. One of the primary user groups identified was people who desired snacks and drinks either before or during a movie but didn't want to wait in long lines. While this user group confirmed initial assumptions about movie theatre-goers, further research also revealed that some users may have young children who get hungry or thirsty during movies and would need to leave the theatre to visit the concession stand.


I decided to focus on the user Mike for the user journey map, as he represents the majority of moviegoers. By mapping Mike’s user journey, I discovered additional user pain points and possible opportunities for the app design.

Starting the Design Process
Taking time to sketch layouts for each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address user needs. For the home screen, I developed ideas for a quick and easy ordering process that helps users save time.

During the initial design phase, I used findings from user research to inform the screen designs. Mike is health-conscious and wants better options for himself and his children. To address his needs, I included filters that enable users to apply dietary preferences.
Alex had expressed frustrations with the lack of social features and group ordering options in cinema apps. To address this, I created user profiles and a group ordering feature that allows users to invite friends to join their orders and split the payment.

Low-Fidelity Prototype
The low-fidelity prototype connected the primary user flow of selecting an item and placing an order at a movie theatre.

Usability Testing
I conducted two rounds of usability studies with five users, ages 18 to 45. The findings from the first study helped guide the design process, from early wireframes to mockups. The second study revealed the aspects that needed further refinement.


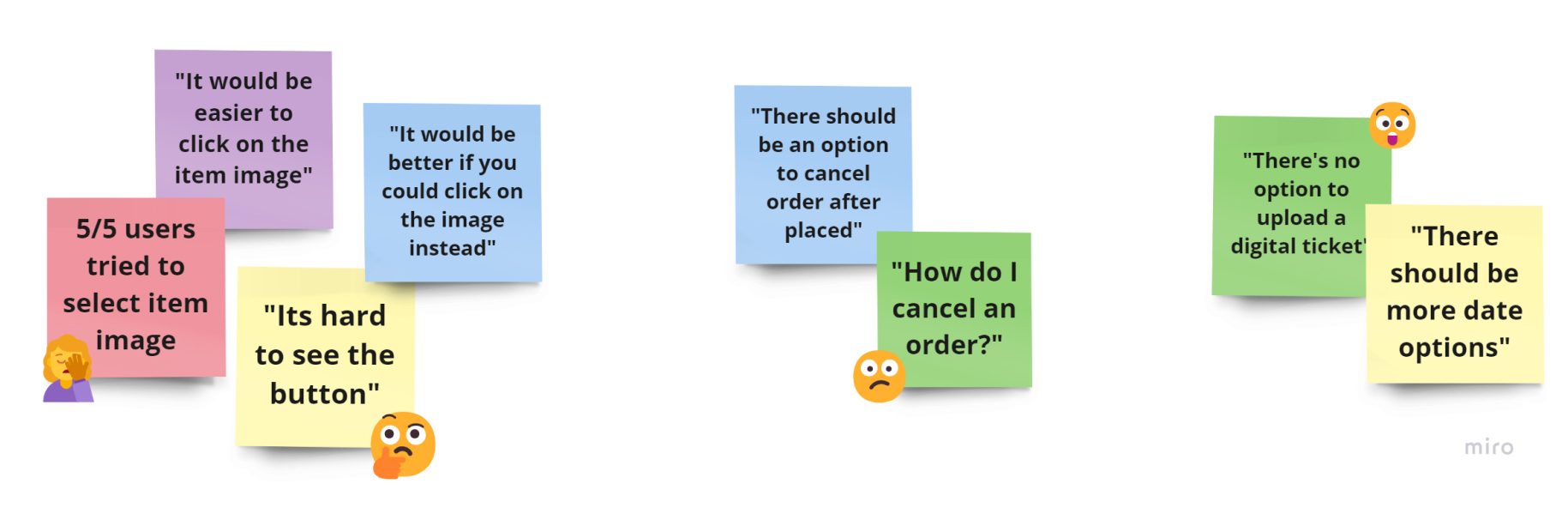
Usability Study: Findings
Round 1 Findings
• Users want to select item images
• Users want more date options
• Users want a cancel order option
Round 2 Findings
• Users want to be able to heart items on the homepage
• Users want the option to upload a digital ticket
• Users want an alternative way to view order
Refining the Design



High-Fidelity Prototype
The high-fidelity prototype presented cleaner user flows for ordering and checkout while meeting needs for pickup, delivery to seat, and group ordering.
The app defaults to "theatre mode," which activates dark mode and silences app notifications to minimize distractions while users place orders in the theater. For accessibility, users can turn theatre mode on and off in the settings.

UI Style Sheet



Impact
Cinebites improves the movie experience by providing a quick and convenient way to order snacks. It allows users to skip long lines, enjoy personalized concession options, split orders with friends within the app, and fully immerse themselves in the film.
One user said: "The app is user-friendly and would be so helpful at the theatre" - User A
Takeaways
During the app design process, I discovered that user feedback is crucial for developing more effective products. For example, one user recommended adding an option to upload digital tickets, which improves the user experience by streamlining the ordering process. Additionally, the user persona, Alex, inspired me to create a group-sharing feature that makes it easier for users to split costs and transfer money among friends.
Going Forward
There are always opportunities to further develop the app, such as creating a user flow for group ordering and developing a rewards system where users can collect, redeem points, and win prizes.
Get in touch!
© 2025 Kendra Terrero
Designed with care and fueled by caffeine.